
多表达式分段专题图 Sample详情
最后更新时间:2019年6月17日
多表达式分段专题图与普通分段专题图类似,是在分段专题图基础之上增加了多个条件,对多个属性字段值分段,重新排列组合,从而分析多个字段结合的潜在信息。通常用来表达比较复杂的情况,比如制作行政区划图的不同人口区间GDP的分段专题图时,需要对人口数和GDP属性进行分段,并重新排列组合,每个分段用不同颜色来表现各区人口数和GDP共同范围的差异。
1
map = aMapView.getMap(); vectorLayer = (VectorLayer) map.getLayer(i);
2
通常采用地图要素查询的方式获取选定图层中要素多个字段的所有属性值,然后对每个字段的属性值进行分段处理,作为创建多表达式分段专题图的数据来源。
3
根据多个字段的属性值分段的起止值构建分段值对象(ClassItemValue),如果某个字段需要分为3段,则需要为其构建3个分段值对象。
ClassItemValue classItemValue1=new ClassItemValue(); ClassItemValue classItemValue2=new ClassItemValue(); ClassItemValue classItemValue3=new ClassItemValue(); ClassItemValue classItemValue4=new ClassItemValue(); //统计分段类型,必须在设置起止值之前设置 classItemValue1.setType(ClassItemType.RangeType); //分段类型 //开始值 classItemValue1.setStartValue(String.valueOf(298000)); //结束值 classItemValue1.setEndValue(String.valueOf(676000)); classItemValue2.setType(ClassItemType.RangeType); classItemValue2.setStartValue(String.valueOf(676000)); classItemValue2.setEndValue(String.valueOf(1054000)); classItemValue3.setType(ClassItemType.RangeType); classItemValue3.setStartValue(String.valueOf(395)); classItemValue3.setEndValue(String.valueOf(772)); classItemValue4.setType(ClassItemType.RangeType); classItemValue4.setStartValue(String.valueOf(772)); classItemValue4.setEndValue(String.valueOf(1150));
4
接着创建多表达式专题图对象(MultiClassTheme),设置其分级字段表达式并添加字段表达式对应的分段值。
MultiClassTheme multiClassTheme=new MultiClassTheme();
//添加分级字段表达式
multiClassTheme.appendExpression("人口数", ClassItemType.RangeType);
multiClassTheme.appendExpression("GDP_2017", ClassItemType.RangeType);
//添加和字段表达式对应的分段值
multiClassTheme.appendSubItem("人口数", classItemValue1);
multiClassTheme.appendSubItem("人口数", classItemValue2);
multiClassTheme.appendSubItem("GDP_2017", classItemValue3);
multiClassTheme.appendSubItem("GDP_2017", classItemValue4);
5
调用make方法生成分段信息,然后为专题图的每一项(MultiClassThemeInfo)设置几何图形信息。
//生成所有的分段信息
if (multiClassTheme.make(false)) {
for (int i = 0; i < multiClassTheme.getItemCount(); i++) {
//构建区图形信息
RegInfo rInfo = new RegInfo();
rInfo.setFillClr(15 + i);
//返回指定项的信息,再为其设置图形信息
MultiClassThemeInfo thInfo = multiClassTheme.getItem(i);
thInfo.setGeoInfo(rInfo, GeomType.GeomReg);
}
}
6
获取专题图集合Thems,调用其append方法添加专题图。
// 将专题图添加到对应矢量图层上
vectorLayer.getThemes().append(simpleTheme);
//停止当前的获取数据的请求
aMapView.stopCurRequest(new MapView.MapViewStopCurRequestCallback() {
public void onDidStopCurRequest() {
aMapView.forceRefresh(); //刷新地图视图
}
});
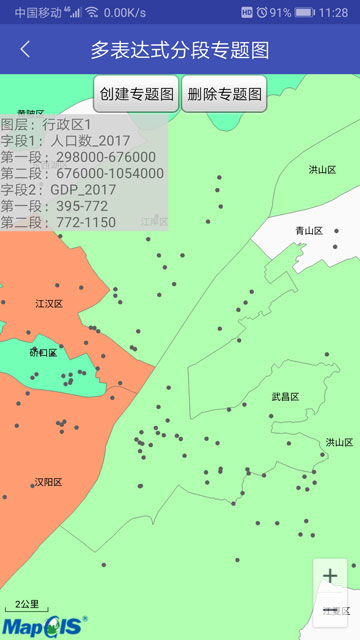
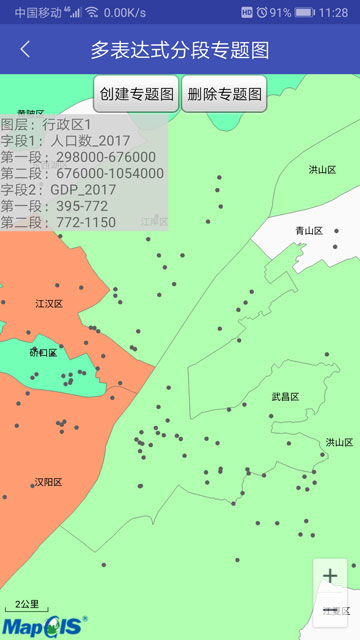
实现效果如下图所示: